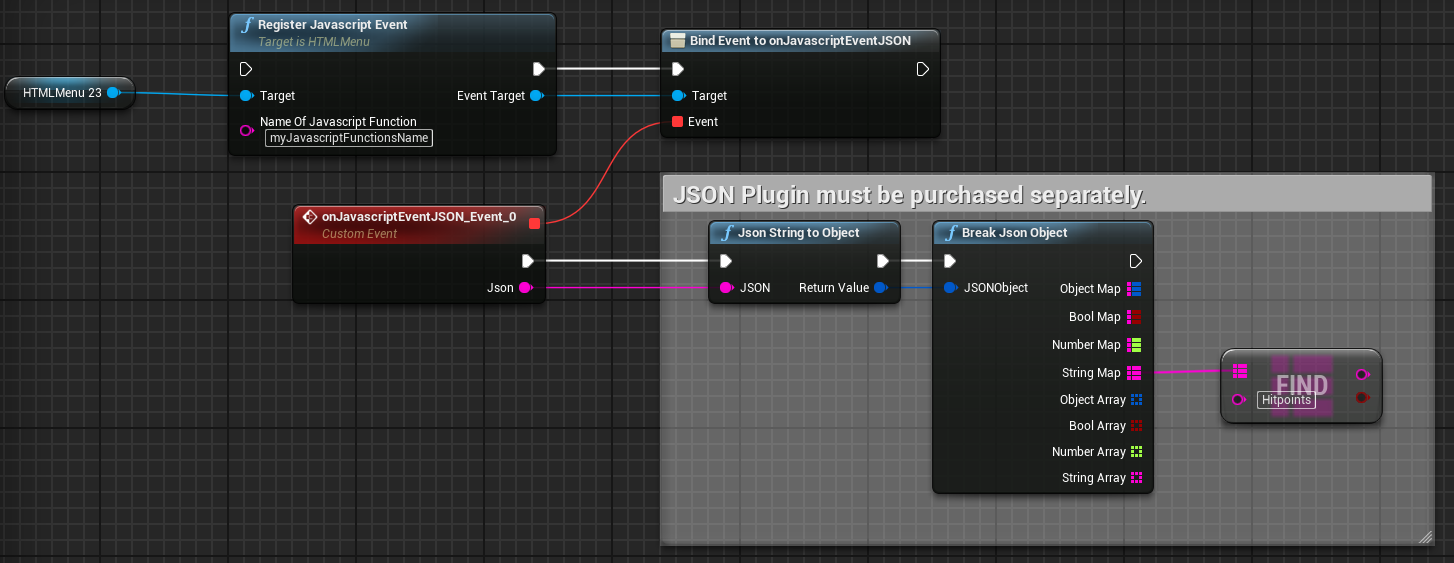
Javascript to Blueprint
Blueprint to Javascript
Javascript to Engine
Mouse Events
Android and IOS
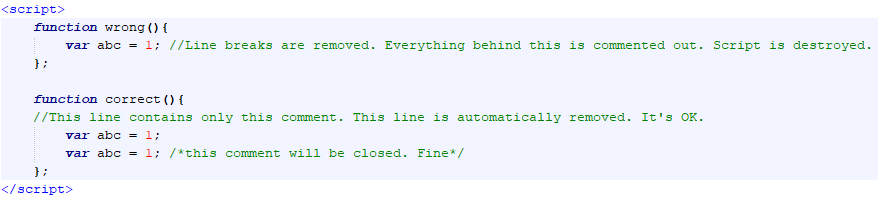
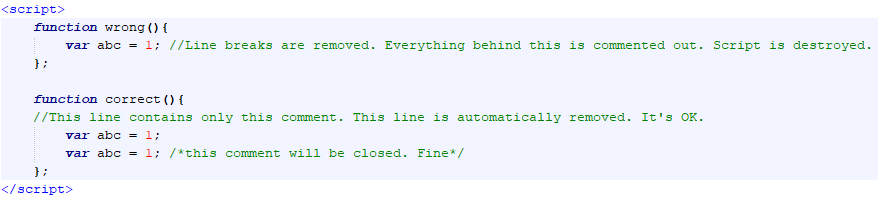
This plugin removes line breaks. Be careful with comments in Javascript.

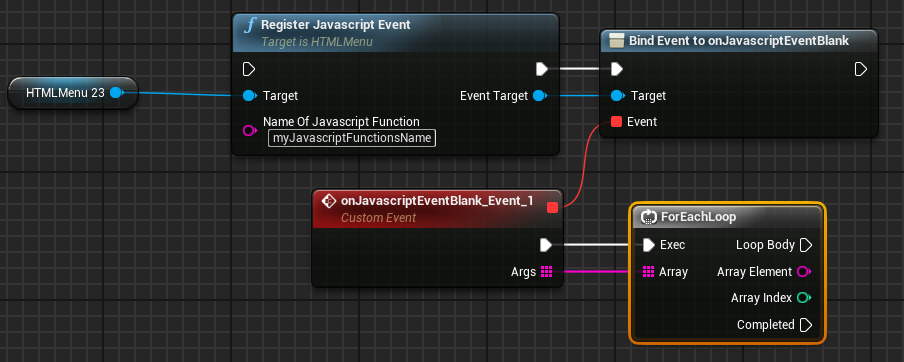
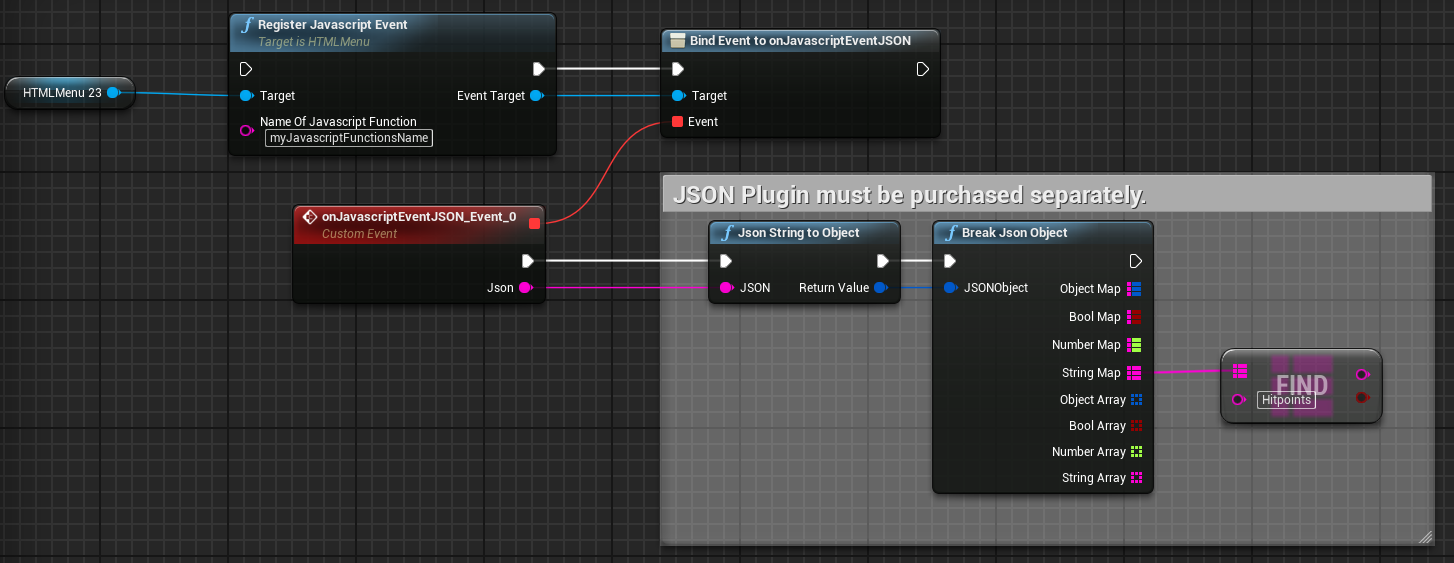
Javascript to Blueprint
There are 4 main Javascript functions you can use individually to trigger Blueprint events.
- triggerUE4EventBlank
- triggerUE4EventWithTag
- triggerUE4EventMap
- triggerUE4EventJSON
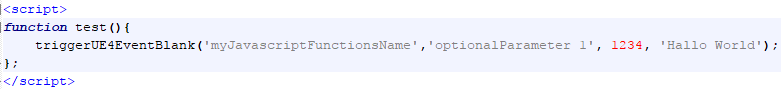
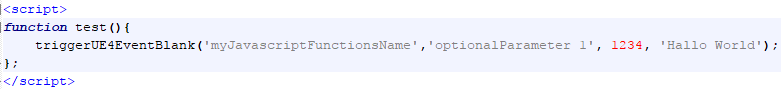
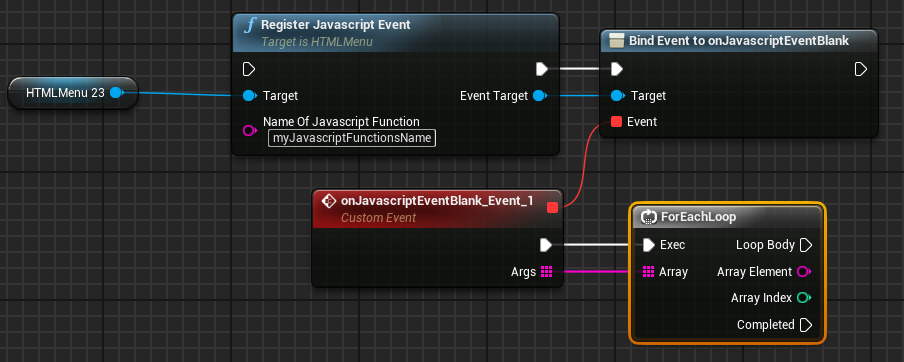
triggerUE4EventBlank
You must pass a name. An infinite number of additional parameters is possible.


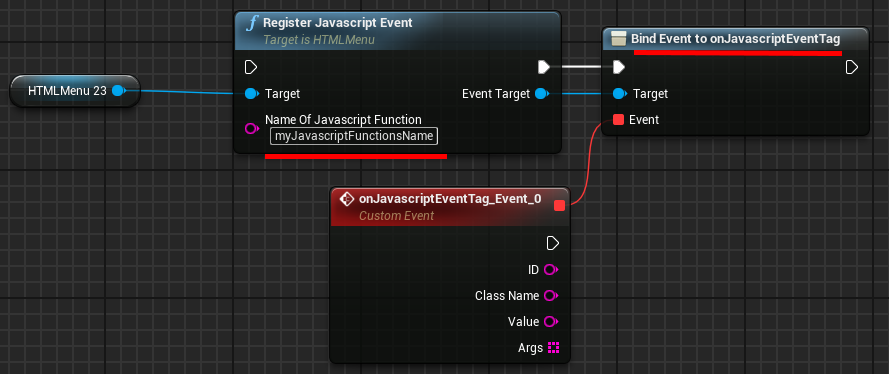
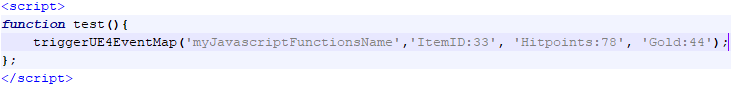
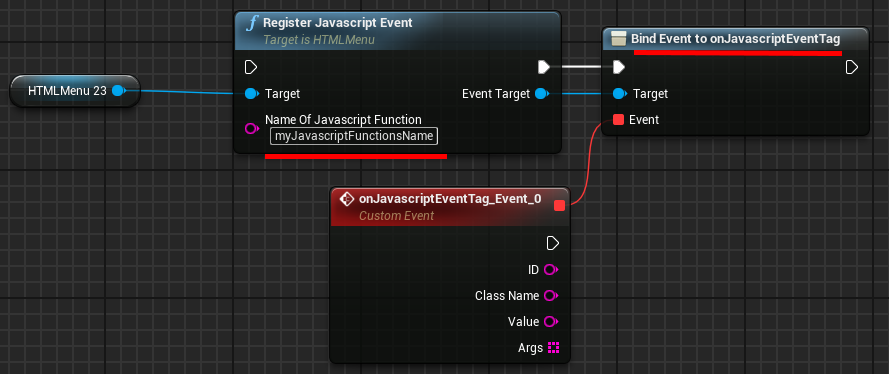
triggerUE4EventWithTag
Call this function in HTML only tags. Not in javascript functions. You must pass a name and this. ID, ClassName and Value (if available) are determined automatically. An infinite number of additional parameters is possible.


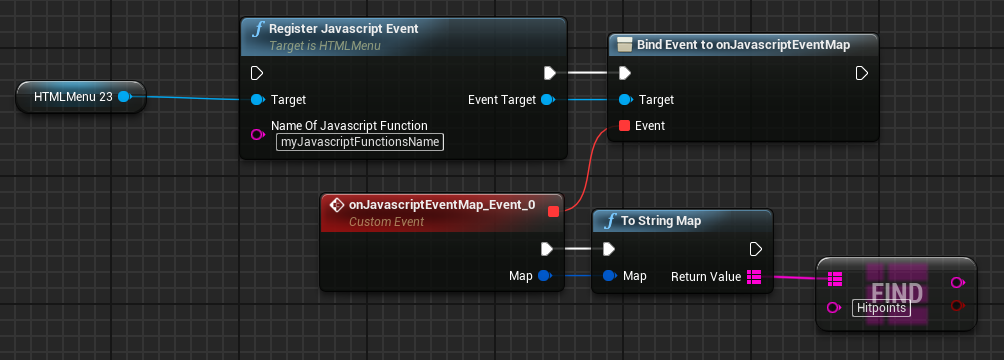
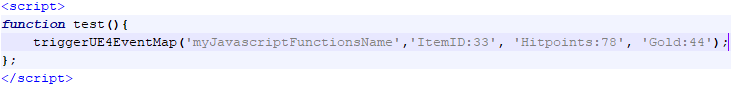
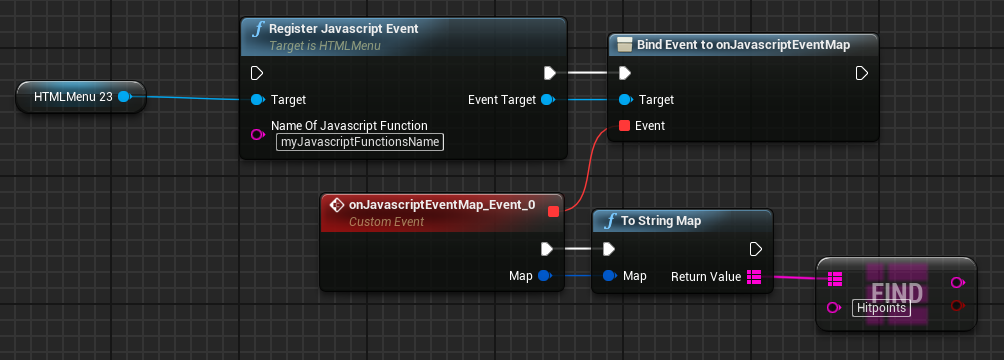
triggerUE4EventMap
You must pass a name. Additional parameters must be transferred as strings separated by a double point. They are stored in a map.


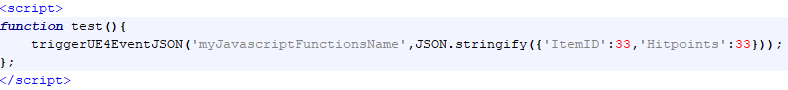
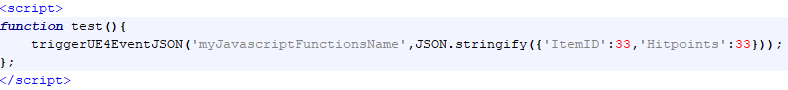
triggerUE4EventJSON
You must pass a name. Additional parameter must be transferred as JSON string.


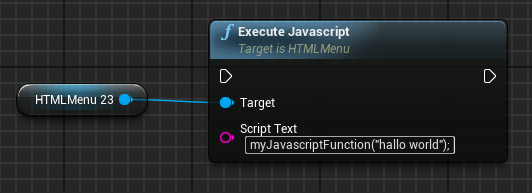
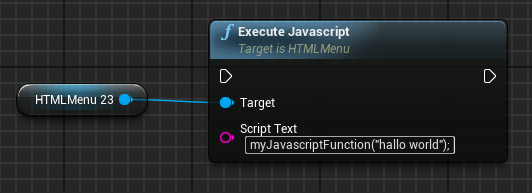
Blueprint to Javascript

Javascript to Engine
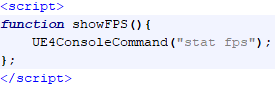
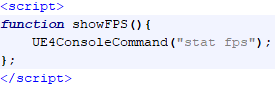
UE4ConsoleCommand
Run console commands via Javascript. List of all commands.

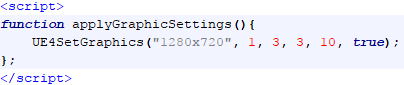
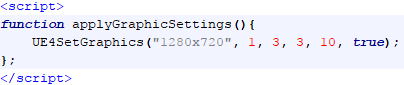
UE4SetGraphics
This allows you to adjust the graphic settings via Javascript.
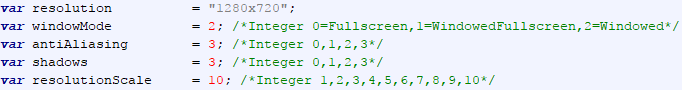
- Resolution: String like 1280x720
- WindowMode: Integer 0=Fullscreen,1=WindowedFullscreen,2=WindowedFullscreen
- AntiAliasing: Integer 0,1,2,3
- Shadows: Integer 0,1,2,3
- ResolutionScale: Integer 1,2,3,4,5,6,7,8,9,10
- Set it always to true.

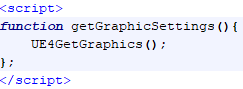
UE4GetGraphics
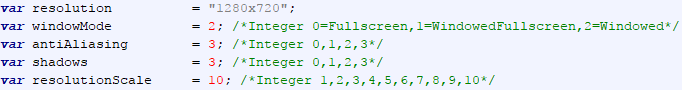
Reads the graphic settings and writes them to global Javascript variables.

Global variables

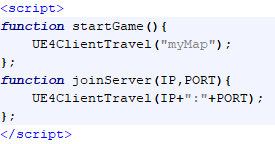
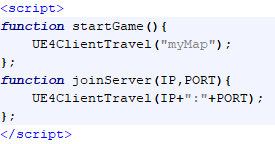
UE4ClientTravel
Change level or connect to a server via Javascript.

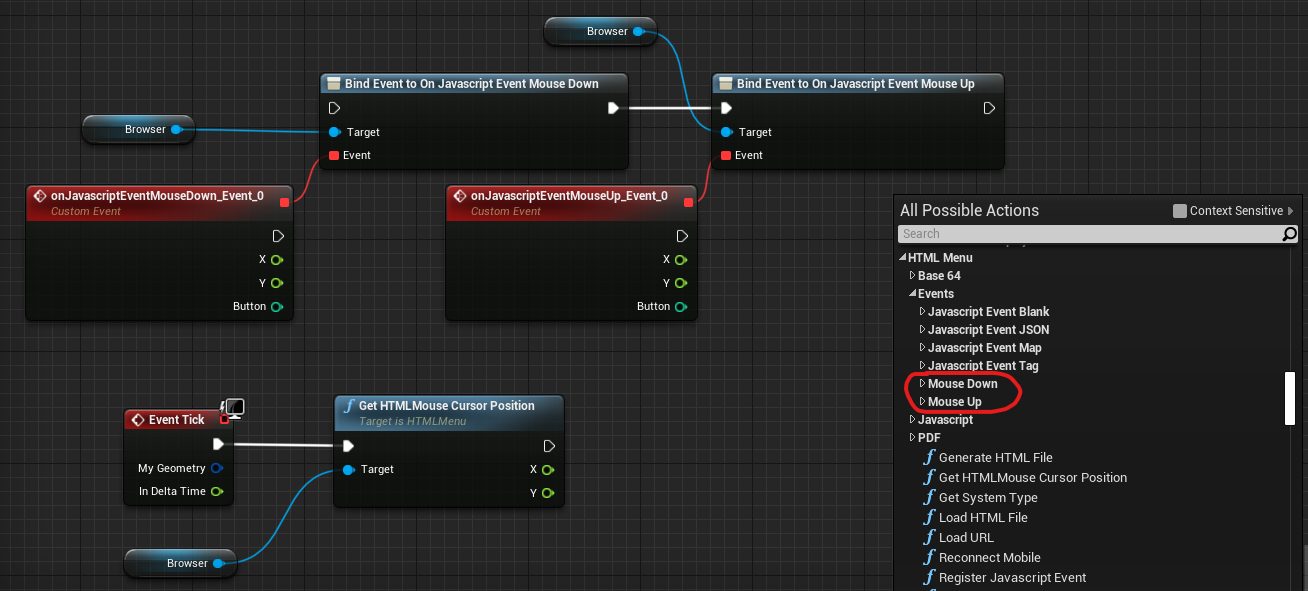
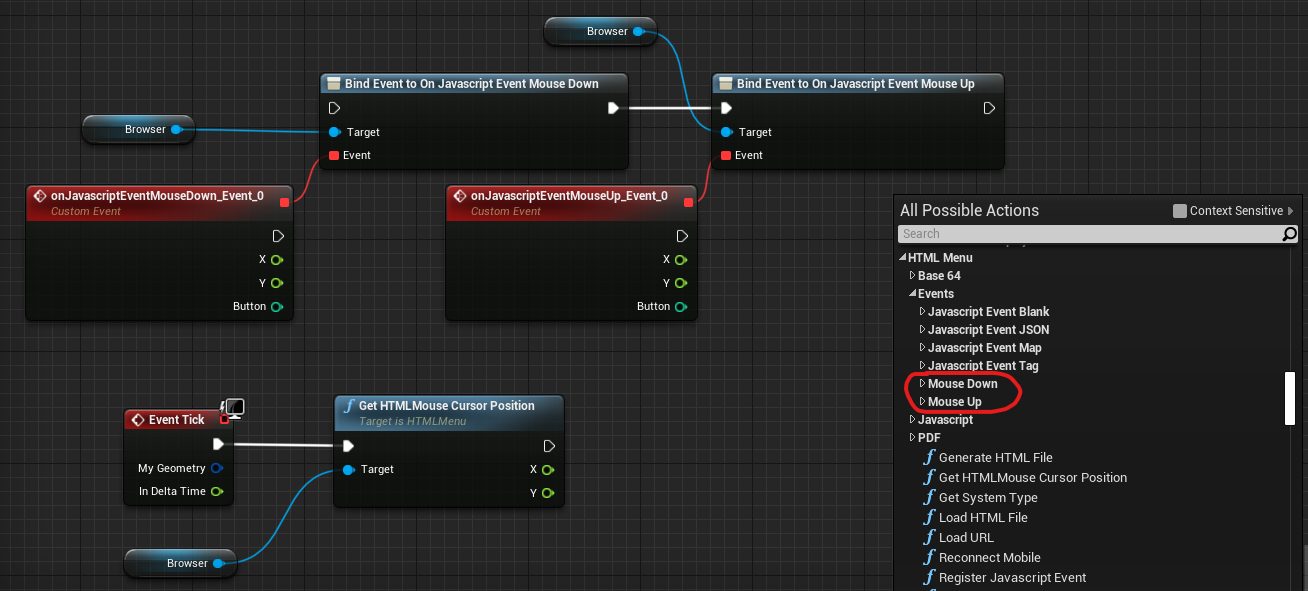
Mouse Events
There are also mouse events. These are useful if you want to click through transparent areas of the browser or need the mouse position.

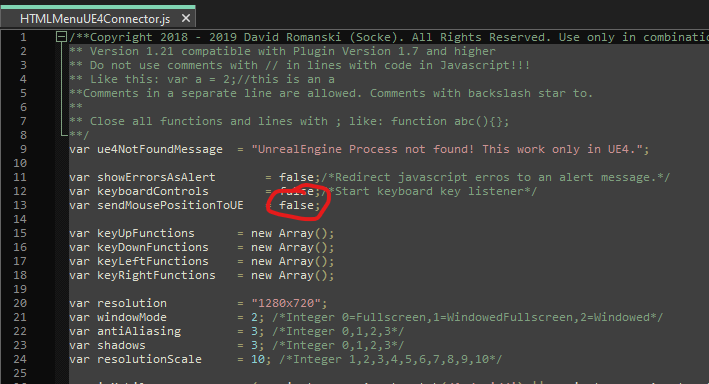
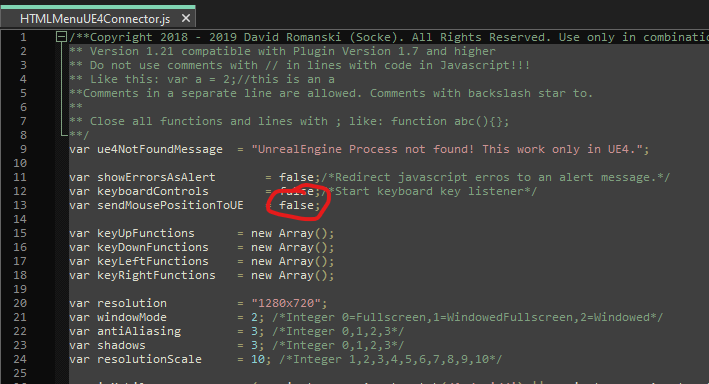
Since determining the mouse position costs CPU time, it is deactivated by default. You can activate it in the HTMLMenuUE4Connector.js.

Android and IOS
Since plugin version 1.5 Android and IOS are supported.
On desktop systems (Windows, Mac and Linux) is the in UE4 implemented web browser (CEF) used.
Android and IOS are using the in their OS integrated browsers. Therefore UE4 does not provide an interface to execute javascript in UE4.
To work around this problem I have integrated a small websocket server into the plugin. My javascript framework connects to it. Thus a Javascript to UE4 communication is possible. Be sure to use the correct HTMLMenuUE4Connector.js file. Android and IOS should be recognized automatically and the communication should be set automatically to Websockets.
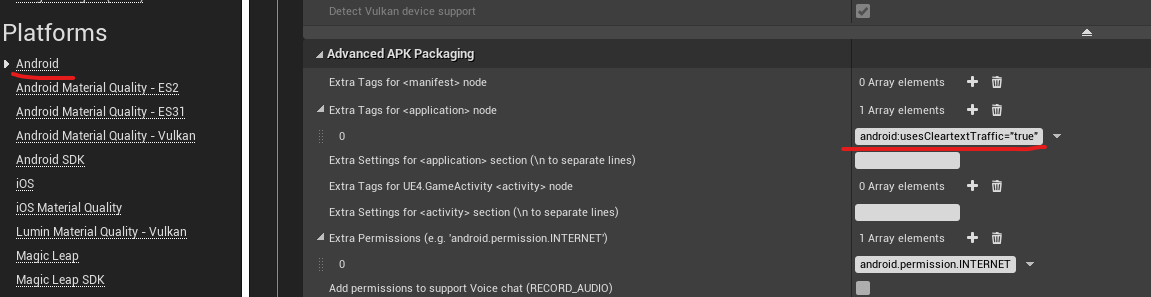
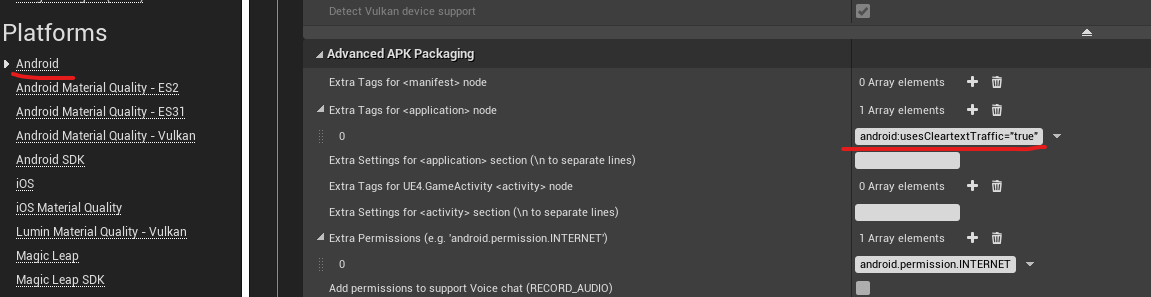
A special permission must be set on newer Android versions to start the websocket server.
android:usesCleartextTraffic="true"