Upload progress is not always displayed for POST uploads. Used PUT uploads instead if you need it.
Since the upload progress is an event that is fired 1 time per second instead of only once, it is an event delegate.
This should be implemented only once per blueprint. For example after the "Begin Play" event.
Add the "Get Web Communication Target" function and do a drag and drop with the "Return Value".

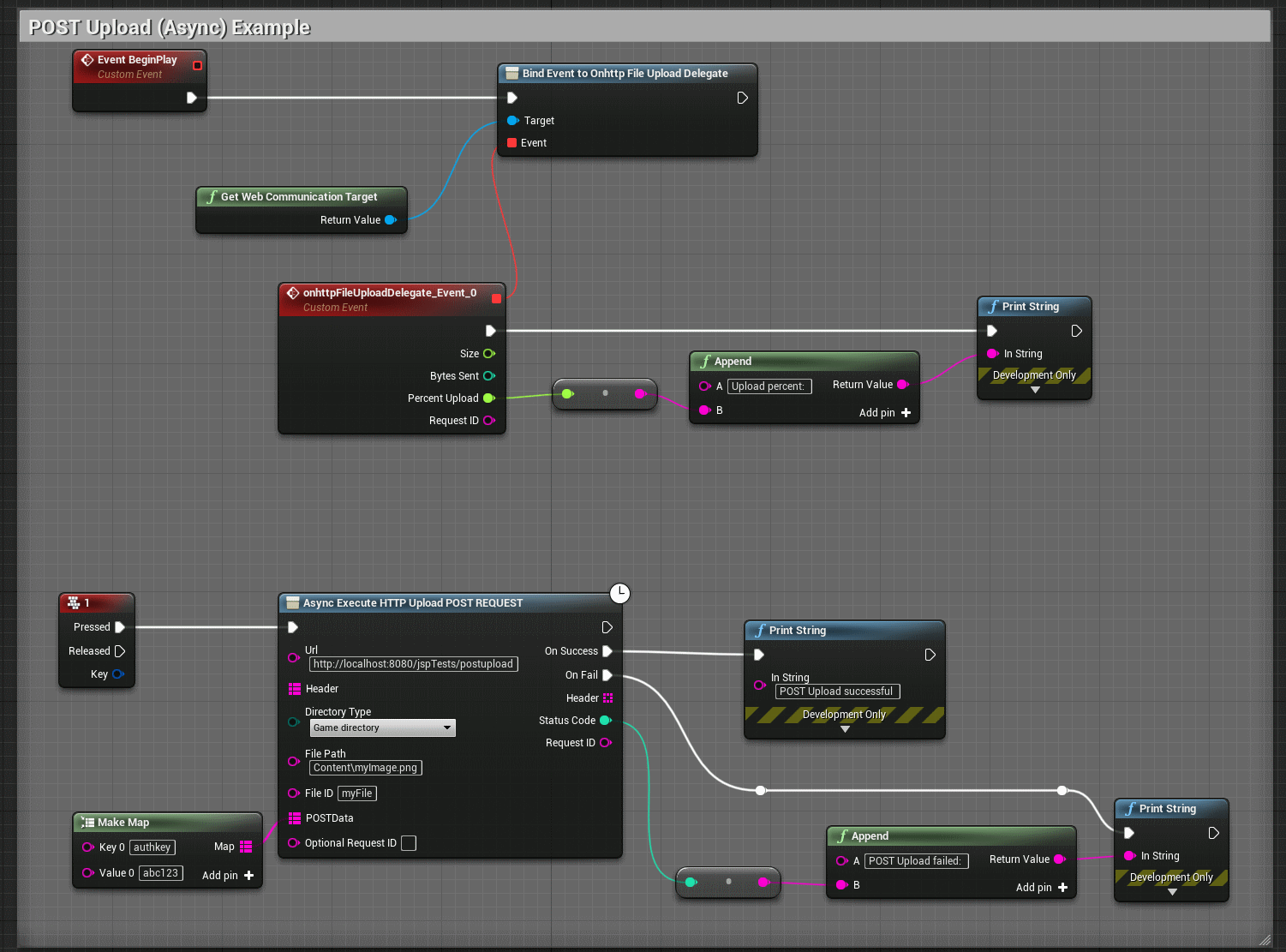
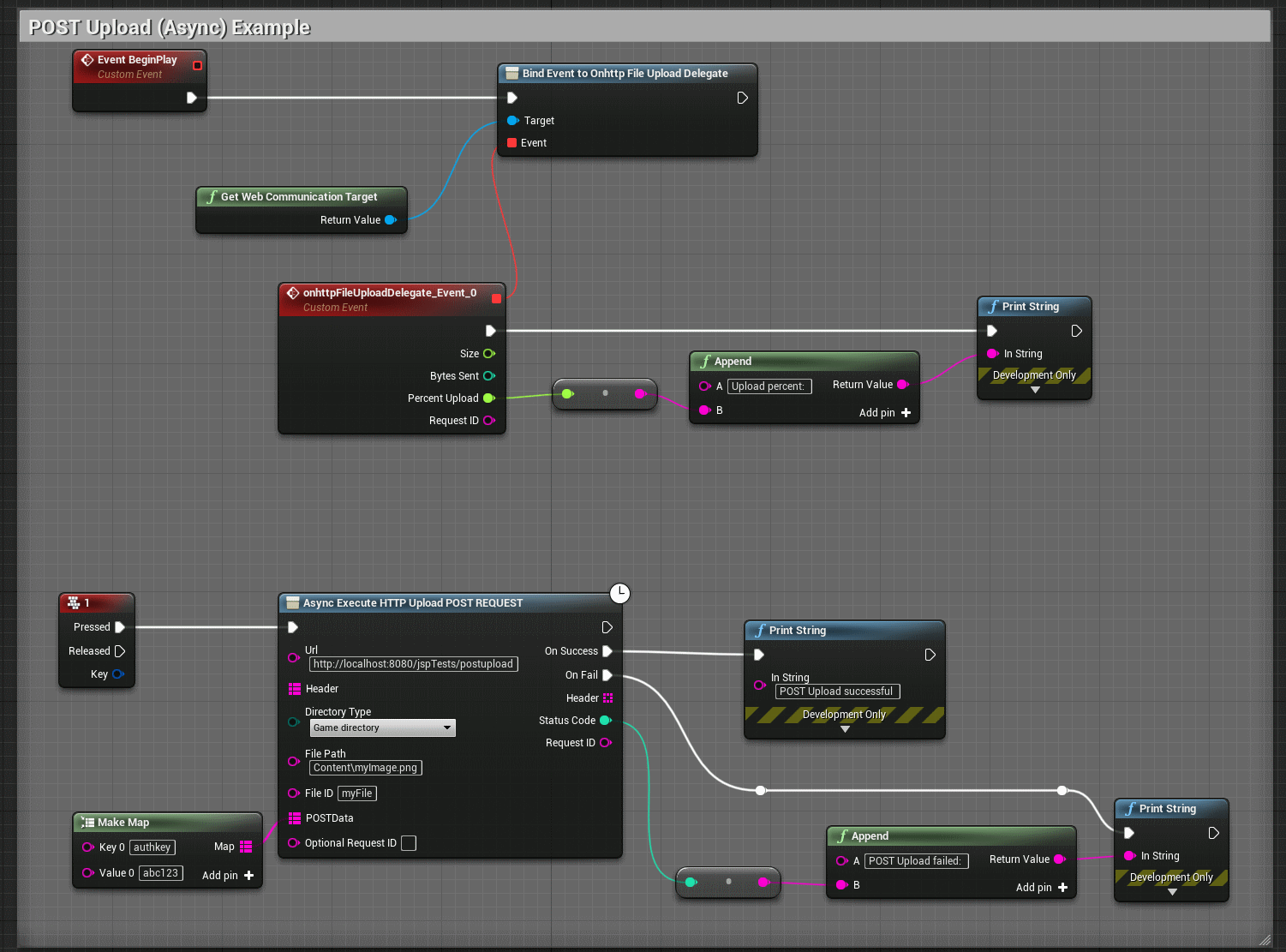
POST Upload full example
Keep in mind that with POST uploads the file is completely loaded into RAM beforehand and sent from there.

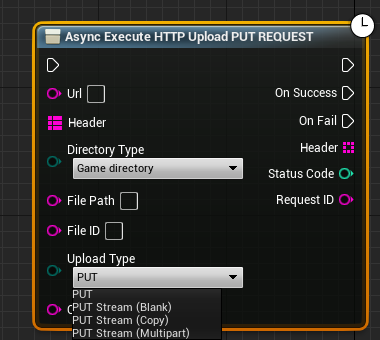
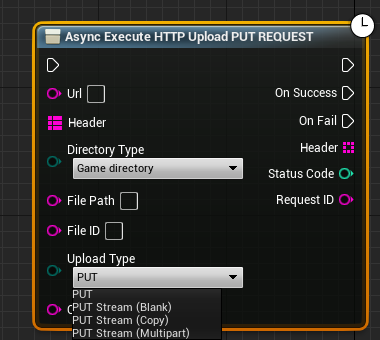
PUT Upload
With PUT uploads no additional parameters can be sent but the upload progress is always displayed and you can send the file without loading it into RAM first.
An HTTP request consists of two parts. A head and a body. UE provides two functions to write data to the body. As string and as file.
To make most (web)servers understand the upload request, more information (multi part request) must be written into the body.
Before the data of the file and after. With the POST upload and with the plain PUT upload the plugin loads the file into RAM and writes data before and after it so that most servers understand and accept the upload.
But with large files this can be a problem. You can't just load 1 gigabyte into RAM on a smartphone. For this there are three new possibilities since version 1.25. All have advantages and disadvantages.
PUT Stream (Blank):With this option only the file is written into the http body and nothing else. If your server can handle it then use this option. Additionally headers will be created. fileid, filename, fileformat, mimetype
PUT Stream (Multiplart):With this option a header is created which goes with a trick into the body and writes the necessary information of the file into the body.
The only way to write something at the end of the body is to write this information into the file.
After the upload is finished or canceled the plugin removes this information from the file.
PUT Stream (Copy Multiplart):This option also writes information to the file. But a copy of the file is created before and the info is written into the copy. The copy will be deleted after the upload. Making a copy of a large file can lead to freezing because it is done in the game thread.
If the app crashes during the upload, the info written to the file may still be in the file. To check this there is the function "searchUploadLeftovers" and the function "repairFileAfterUpload" to remove the info from the file.

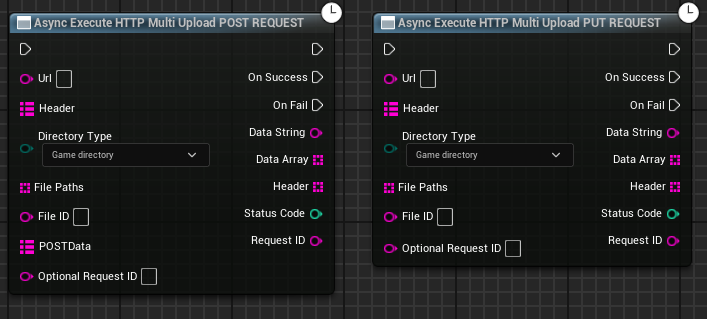
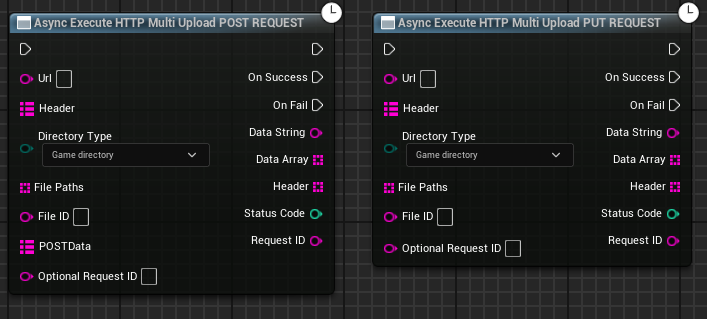
Upload multiple files in one HTTP request.

Examples for older plugin versions.